昨天看到了一位小伙伴 @嗷嗷嗷嗷 写的论坛快捷回复代码,觉得很不错!我写了一个文章评论版本的,2段代码秒杀全端,电脑,手机,平板都可以完美兼容!
第一段代码
这里我做了两个代码,快捷回复和随机回复,二选一即可。
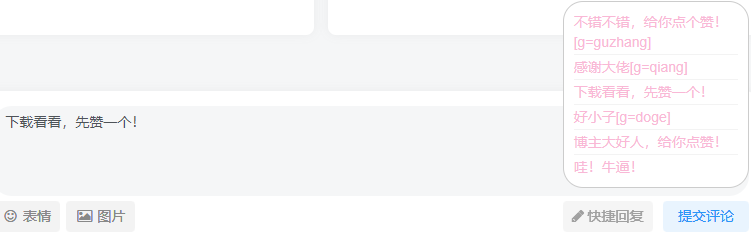
快捷回复:鼠标点两下完成评论动作,手动选择评论语。
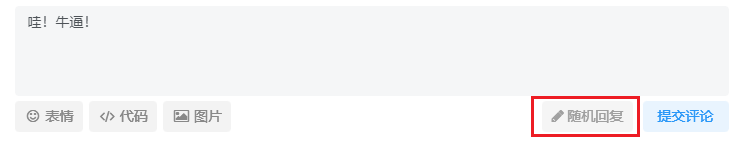
随机回复:鼠标点一下完成评论动作,随机输入评论语。
评论语可以在代码里自己添加和修改,注意标签格式。
找到文章评论所在的comments.php文件,路径在:../wp-content/themes/zibll/template/comments.php
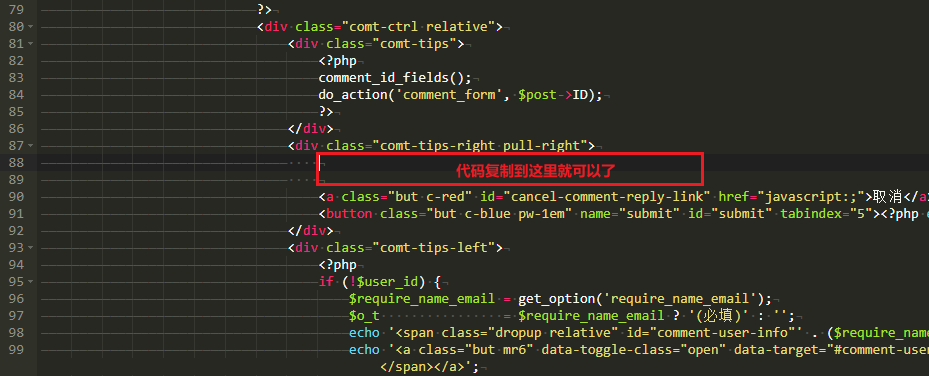
代码插入到这个位置:
<a class="but btn-input-expand mr6" href="javascript:;" rel="external nofollow" rel="external nofollow" id="quick-reply-btn" style="overflow: hidden; position: relative;">
<i class="fa fa-pencil" aria-hidden="true" ></i>快捷回复
</a>
<div class="dropdown-menus " id="quickReplyModal" style="color:#f9b8d6">
<ul id="mxb-ul" >
<li >不错不错,给你点个赞![g=guzhang]</li><hr style="margin: 2px 0px">
<li >感谢大佬[g=qiang]</li><hr style="margin: 2px 0px">
<li >下载看看,先赞一个!</li><hr style="margin: 2px 0px">
<li >好小子[g=doge]</li><hr style="margin: 2px 0px">
<li >博主大好人,给你点赞!</li><hr style="margin: 2px 0px">
<li >哇!牛逼!</li>
</ul>
</div>
<script type="text/javascript">
document.getElementById('quick-reply-btn').addEventListener('click', function(event) {
var dropdownMenu = document.getElementById('quickReplyModal');
dropdownMenu.classList.toggle('show');
});
document.getElementById('quickReplyModal').addEventListener('click', function(event) {
if (event.target.tagName === "LI" && event.target.parentElement.id === 'mxb-ul') {
const reply = event.target.textContent; // 获取 li 标签内的文本内容
const commentField = document.getElementById("comment"); // 评论框的 ID
if (commentField) {
commentField.value = reply;
// 填充到评论框
}
}
});
document.addEventListener('click', function(event) {
var dropdownMenu = document.getElementById('quickReplyModal');
if (!dropdownMenu.contains(event.target) && dropdownMenu.classList.contains('show')) {
dropdownMenu.classList.remove('show'); // 关闭弹出框
}
});
</script>随机回复代码
<a class="but btn-input-expand mr6" href="javascript:;" rel="external nofollow" rel="external nofollow" id="quick-reply-btn" style="overflow: hidden; position: relative;"><i class="fa fa-pencil" aria-hidden="true"></i>随机回复</a>
<script type="text/javascript">
const comments = [
"不错不错,给你点个赞![g=guzhang]",
"感谢大佬[g=qiang]",
"下载看看,先赞一个!",
"好小子[g=doge]",
"博主大好人,给你点赞!",
"哇!牛逼!"
];
function getRandomComment() {
const randomIndex = Math.floor(Math.random() * comments.length);
return comments[randomIndex];
}
document.getElementById('quick-reply-btn').addEventListener('click', function(event) {
const commentField = document.getElementById("comment");
if (commentField) {
commentField.value = getRandomComment();
}
});
</script>第二段代码
本段代码,快捷回复才需要添加,随机回复不需要添加此段代码。
在子比主题后台-全局功能-自定义代码,将css样式代码放入:

/*文章快捷回复*/
.dropdown-menus {
display: none;
position: absolute;
background-color: white;
border-radius: 20px;
border: 1px solid #ccc;
padding: 10px;
top: -200px;
}
.dropdown-menus.show {
display: block;
}效果图
快捷回复

随机回复